Firstly, what is schema markup? It is one of those phrases thrown around within the world of search engine optimisation, but not many people understand what it means.
To put it simply, schema markup is a specific coding language (called semantic vocabulary) that can be added to your website to improve how it appears within search engine results pages. If implemented correctly, it helps search engines to return more informative results for website users.
A bit of history
The reason we all take schema so seriously is because it was actually created as a collaborative process between Google, Yahoo!, and Bing.
It was created to not only help make the search engines process information better, but also to have a shared ‘vocabulary’ to make relaying information slightly easier.
As better information is provided to the human searcher, you are likely to receive higher click-through rates to your website.

What about indexing?
If you know a little about SEO you will be aware that the Google bots crawl the content on your website, indexes it and stores the information. This information is then retrieved by Google when someone searches for keywords related to your business. Still following?
Schema is different in one respect as the information is returned by Google in a different way. It tells the search engines what the content on your website actually means.
A normal HTML tag tells the browser how to display the information (whether the text line is a header or a title, for example). However by adding schema markup you can give the search engines context about what the header or title contains. So now you can see how this helps search engines – by giving the non-human crawlers more information, they can assess the relevance of the content to the page in more detail.
Increased relevancy means increased search engine rankings, so schema markup is a non-brainer.
Examples of schema in practice
The most popular categories that schema is used for are to provide additional information about: creative work, events, organisations, a person, a place, a product.
You can then define each category using properties – for example events, could have the property of ‘businessevent’ or ‘theaterevent’. See how you have already provided search engines with so much more data?
Here are some other examples of schema that you may be more familiar with seeing in search engine results pages:
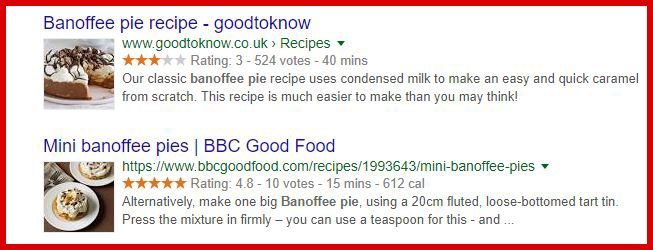
- Star Ratings – these are the little stars that appear in search engine results pages, and are an average rating score from reviewers. They increase the trust and credibility associated with the website, helping to achieve higher click through rates.

- Reviews – these come in handy more when you have e-commerce products to sell. By adding reviews within your schema markup, it enables visitors who are thinking about purchasing your product to see the positive experience other customers have had. So many people look at reviews before purchasing (I, for one, am guilty of this). It is a great way to instill trust, particularly for consumers who take time to consider their purchase.

How is schema implemented?
For those of us out there who aren’t web developers, I have found a useful guide on how to get started using schema.
As we know how much this affects search engine rankings, to get the very best possible chance of ranking highly on Google all of our websites are designed using schema markup. So it is one less thing for you to worry about!
Why is schema important to my website?
When implemented properly, schema has 2 main benefits for your site’s content:
- Schema can lead to the generation of rich snippets within search engine results pages. Rich snippets add extra information to a search listing to help traffic find exactly what they are looking for.
- Schema gives the search engines more accurate information to understand the content on the website, and therefore index your site better.
Useful tools
Google has put together some great tools to help you with schema, whether you are starting out new or are an experienced developer:
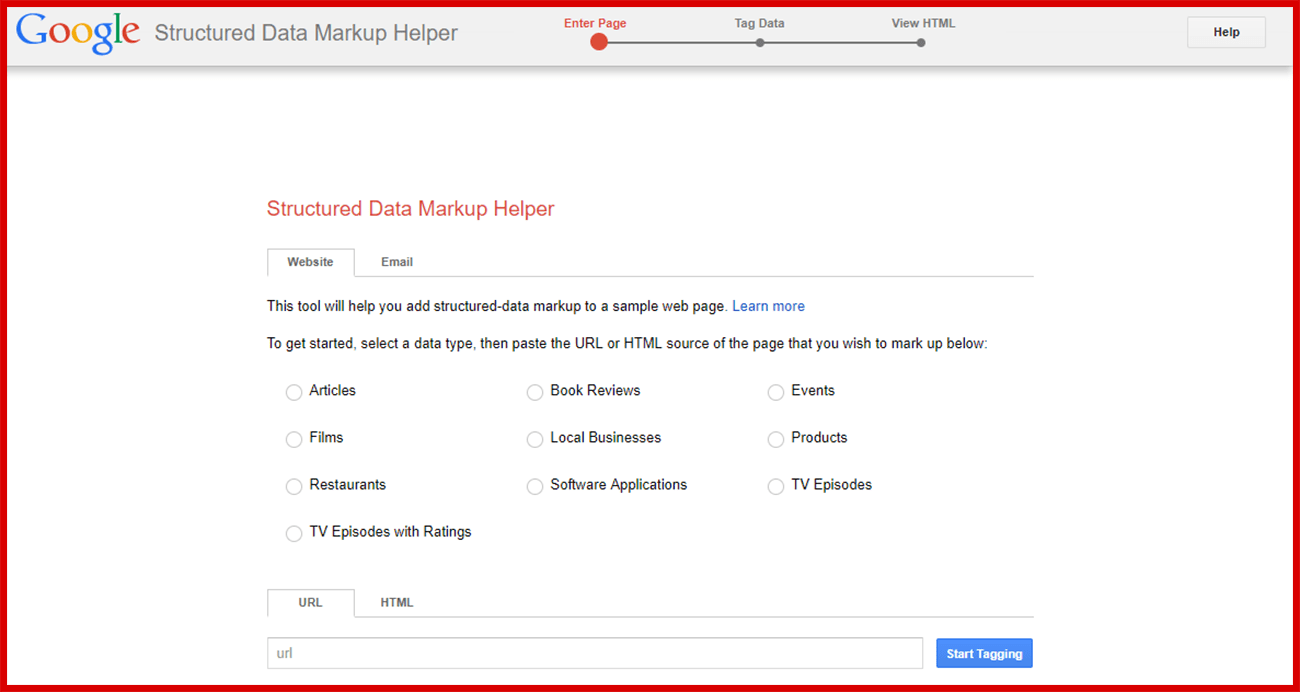
- Structured Data Markup Helper – this gives you an indication of what schema markup needs to be added to your website page. All you need to do is add your URL, choose your data type and start tagging.

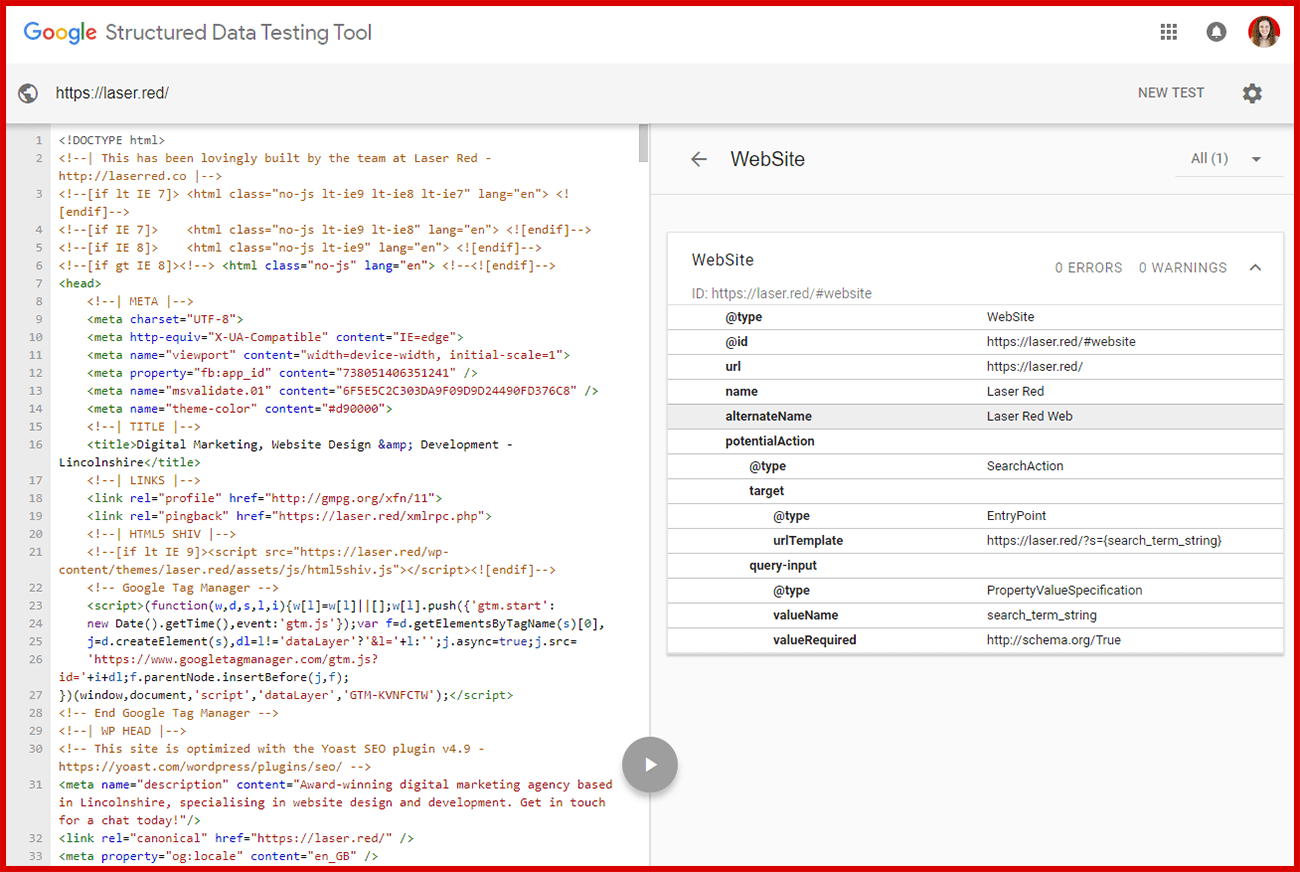
- Structured Data Testing Tool – an invaluable way to check that once you have implemented the schema microdata, it is working correctly! This tool will show any issues or code errors after you have added schema.

Any questions?
I hope you have found this useful, and it gives you a better understanding into why schema markup is so important. If you want me to explain anything in more detail give me a call on 01472 878 496 or alternatively email me on [email]marketing@laser.red[/email]