Rolled out in June 2021, and completed by the end of August 2021, the Core Web Vitals update joined the existing page experience ranking factors already in place. It focuses primarily on encouraging better content across all pages, improving interactivity, speed, and layout.
Google itself didn’t predict the changes to be too drastic for the majority of sites, but many site owners found there was a lot of work to be done in order to keep their rankings stable.
What was the Core Web Vitals update?
With the rollout, you can now find reports on the 3 metrics listed below within your Google Search Console which will help you target the right areas for improvement;
Largest Contentful Paint (LCP) – How long it takes for the largest visible element of your page to load
First Input Delay (FID) – How long it takes from when you click on something to when it loads
Cumulative Layout Shift (CLS) – How much the page shifts around as it loads (especially irritating if you’re trying to click on something!)

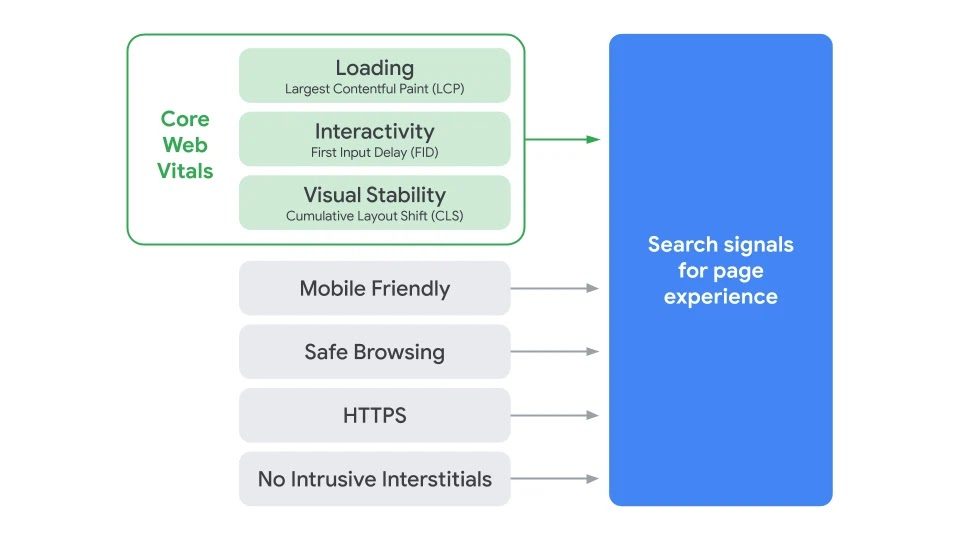
The core web vitals added to the current page experience ranking factors to provide a more comprehensive coverage:

Image: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
What We Learned
As with all core updates, it was difficult to predict exactly how these changes would affect rankings. However, now that the update has had time to dig its heels in, we can see where it has had the biggest impact.
1) Content cannot stand alone
Content might be king for some, but the new update confirmed our belief that if your page experience is slow and difficult to use, it won’t matter how well written your content is.
For sites where the content is similar, for example, then page experience could become the deciding factor, pushing you above or below the competition.
2) Mobile first remains a priority
We already knew that mobile took precedence over desktop when it comes to ranking, but the Core Web Vitals update builds upon that.
Mobile results saw the biggest fluctuations when the update first rolled out and, although most pages have now stabilised, it reconfirmed how important having mobile friendly pages is to your ranking.
3) Smaller sites can get big results
Sites that perform well overall showed that they could handle a slightly slower website speed, as rankings were not impacted too much. However, smaller sites that made improvements to the Core Web Vitals factors saw a much bigger impact on their rankings overall.
The focus points
If you want to audit your site to meet the Core Update, then you need to review it objectively based on Page Experience;
- Page load speed
- CTAs
- UX
- SEO on-page signals
- Mobile responsiveness
- No intrusive interstitials
- HTTPS
Regarding the 3 Core Web Vitals specifically, you want to aim for the following targets to achieve the best results:
- LCP = 2.5 seconds or less
- FID = Less than 100ms
- CLS = Less than 0.1
You need to consider all of the factors above when looking at every page of your website. This isn’t a job to be rushed. Take your time and work through your site, starting with the top level pages and working your way down.
If you have the bodies available, try and get more eyes on the site than just your own. It’s easy to become blinkered when looking at your own website, and you need objective viewpoints in order to highlight any pain points.
Key Points to remember;
- Page experience scores can vary a lot between Desktop and Mobile. Don’t assume that because your score is high for one that it will be the same for the other.
- If your website was built for Desktop and then adapted for Mobile, it may not be up to scratch for mobile users. These users are now the priority so shift your focus.
- It’s all about the user – view your pages from their perspective, and get different people to test them to find the pain points.
Our takeaway from the Core Web Vitals Update
The Core Web Vitals update was a big change for those who weren’t already focusing on quality content. If you regularly review and update your site for page experience factors, then you may not need to do much, but there’s always room for improvement!
You can contact the marketing team at Laser Red if you want an impartial audit of your site, and we can prepare a report that will give you the right solutions for your site.